Mobile app revenue is estimated to rise yearly, and the industry continues to expand, driven by technological advancements and mobile device updates. However, 24% of apps are only used once, and 57% of apps are deleted within a month. The key statistics for using mobile apps show that 71% of users uninstall apps due to annoying notifications, 30% cite privacy concerns, and 27% blame suboptimal overall user experience, especially with business apps. These statistics highlight the undeniable impact of effective mobile app design on user retention.
What is mobile app design?

Mobile app design prioritizes the user experience, focusing on usability, accessibility, and engagement. While apps need to function seamlessly on different devices, the design process is often less complex than web design. By employing responsive design principles, developers can create apps that adapt to various screen sizes without sacrificing user experience.
Mobile app design differs significantly from mobile web design, particularly when it comes to hardware access. While modern websites can utilize certain device features, native mobile apps have a broader range of capabilities, including fingerprint security sensors.
Mobile apps benefit from seamless integration with operating system features, such as app store monetization (Apple App Store, Google Play Store) including in-app purchases and subscriptions, and advanced animation capabilities. This allows developers to create more engaging and interactive user experiences.
iOS vs. Android mobile app design

Mobile app design for iOS and Android devices differs significantly, particularly in terms of user interface conventions, navigation patterns, and interaction paradigms. Both Apple and Android provide comprehensive design guidelines (Human Interface Design Guidelines and Material Design, respectively) to ensure consistent and user-friendly app experiences. It's essential to familiarize yourself with these guidelines to create apps that adhere to platform standards.
Tablet vs. phone mobile app design
While mobile devices and tablets share similarities, their distinct form factors present unique design challenges. One key difference is the increased screen size of tablets, which can lead to usability issues like smaller tap targets that may be difficult to accurately select. Additionally, tablets are more frequently used in landscape orientation, necessitating careful consideration of layout and content arrangement to optimize the user experience.
Mobile app design best practices
Leveraging device software and hardware is a key advantage of mobile apps. By tapping into the device's hardware and software, such as cameras, storage, fingerprint sensors, and more, developers can create more immersive and functional experiences. Additionally, utilizing native UI elements and functions provided by iOS and Android ensures a familiar and intuitive user interface.
Appropriate screen transitions are essential for a user experience enhancement. A slide transition, for instance, implies that the previous screen is still accessible, making it suitable for actions like viewing a detailed item and then returning to the main list. Conversely, a push transition suggests that the previous screen is no longer relevant, preventing accidental returns and streamlining the user flow.
Create beautiful app icons. To ensure user retention, it's crucial to design visually appealing app icons. A poorly designed icon can negatively impact the app's perceived value and lead to uninstallation, especially among younger demographics like millennials.

Loading screens play a crucial role in optimizing app performance. By preloading assets and minimizing database calls, you can significantly reduce load times and enhance user experience. To further improve the perception of loading speed, incorporate visually engaging elements like animations or progress bars to keep users entertained and informed.
Don’t overuse notifications, excessive notifications can drive users away. A staggering 71% of users uninstall apps due to intrusive notifications, particularly among older demographics. Despite initial preferences, can become frustrated by excessive alerts. To maintain user satisfaction, it's crucial to employ A/B testing and analytics to optimize notification frequency and timing.
Create a better overall user experience. The mobile app market is rapidly growing, but many apps struggle to retain users due to factors such as poor user experience. To create engaging and effective mobile apps, it's essential to prioritize user-centered design principles. Using mobile app templates can significantly streamline the design process by offering features like responsive resizing, asset exporting, and screen transition prototyping, helping designers create seamless and visually appealing user experiences.
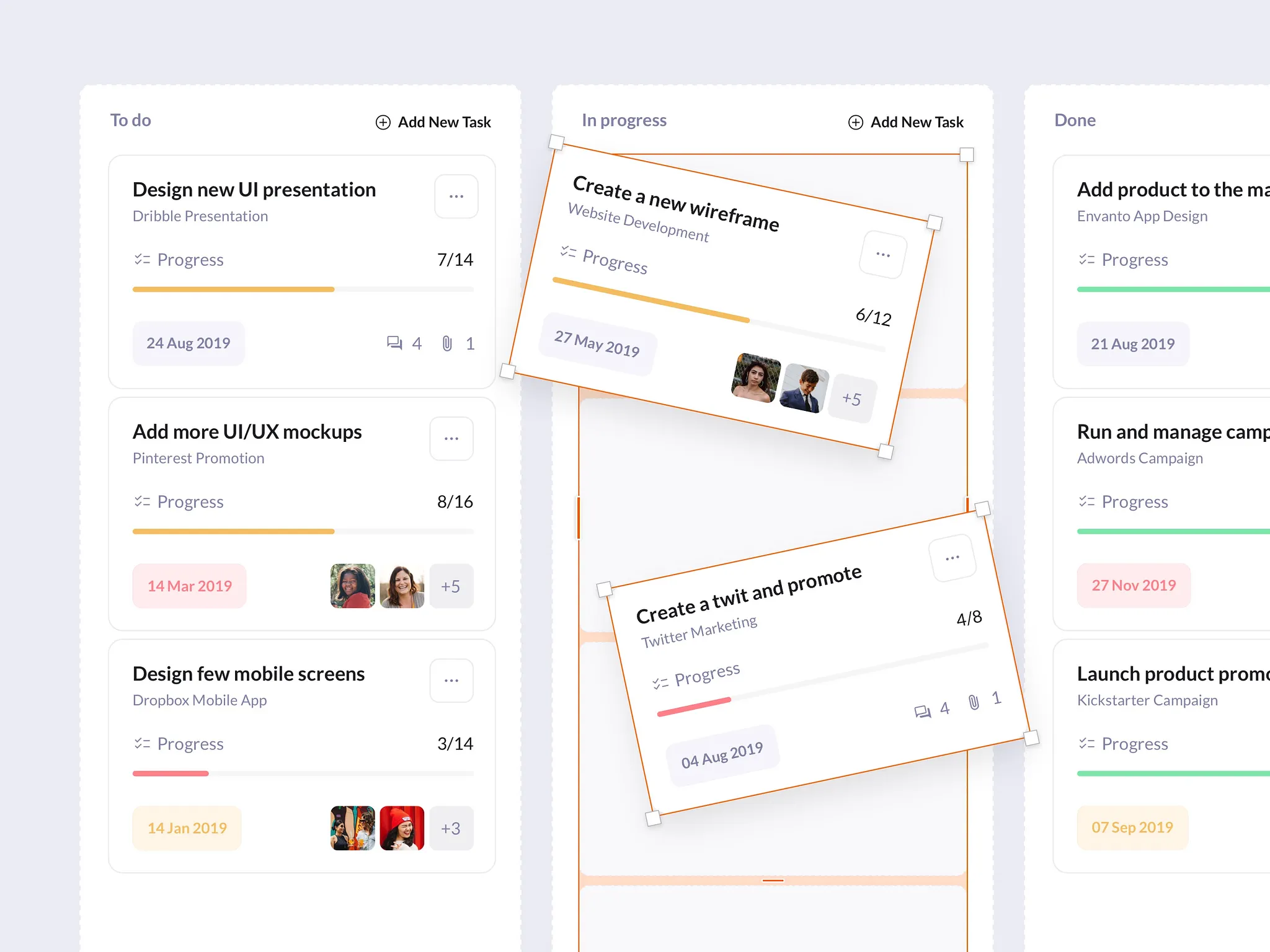
Mobile app template to speed-up design process
When designing mobile apps, a UI kit with pre-made pages and elements is essential way to speed-up workflow. With so many features built-in Figma or Sketch, using a mobile app templates is the key to finding the right balance of information architecture and usability. We suggest to explore a multipurpose UI kit tailored for many kind of mobile apps.

Droid Multipurpose UI Kit for Mobile Apps
Droid UI kit is a modern, clean, and very detailed template for multiple mobile apps. We designed 262 mobile app screens and a set of 340+ unique UI symbols that will help you design mobile apps. All symbols and objects are vector-based and easily editable. Use our graphics assets for different iOS and Android mobile apps.