User Interface (UI) design is the craft of creating the look and feel of software or computerized devices. UI designers prioritize user experience, focusing on building interfaces that are both easy to use and aesthetically pleasing. Their expertise is crucial in making technology more accessible, engaging, and intuitive for users worldwide. Every innovative modern technology that simplifies our lives owes a significant part of its success to the thoughtful decisions made by UI designers.

The role of UI design
The user interface (UI) is the point of interaction between a human and a technology or digital product, typically visualized on a screen. UI designers are responsible for crafting intuitive and efficient communication channels between humans and machines. They achieve this by employing interactive elements such as buttons, icons, menus, navigation systems, and voice or gesture-based controls. Drawing on principles of interaction design and user psychology, UI designers strive to create user-friendly interfaces that are reliable, logical, and engaging.
UX vs. UI
UI design is often mistakenly conflated with UX design, but it primarily focuses on the visual aesthetics and overall feel of a product's interface. While UI design is a crucial component of the user experience, UX design encompasses the entire spectrum of user interactions. To illustrate, imagine UX design as an entire car, with UI design representing the driver's console—a vital part, but not the whole. Unfortunately, many organizations silo UX and UI teams, leading to confusion and potential inefficiencies. Traditionally, UI designers have concentrated on visual details and maintaining design consistency, whereas UX designers have specialized in user flows and information architecture.

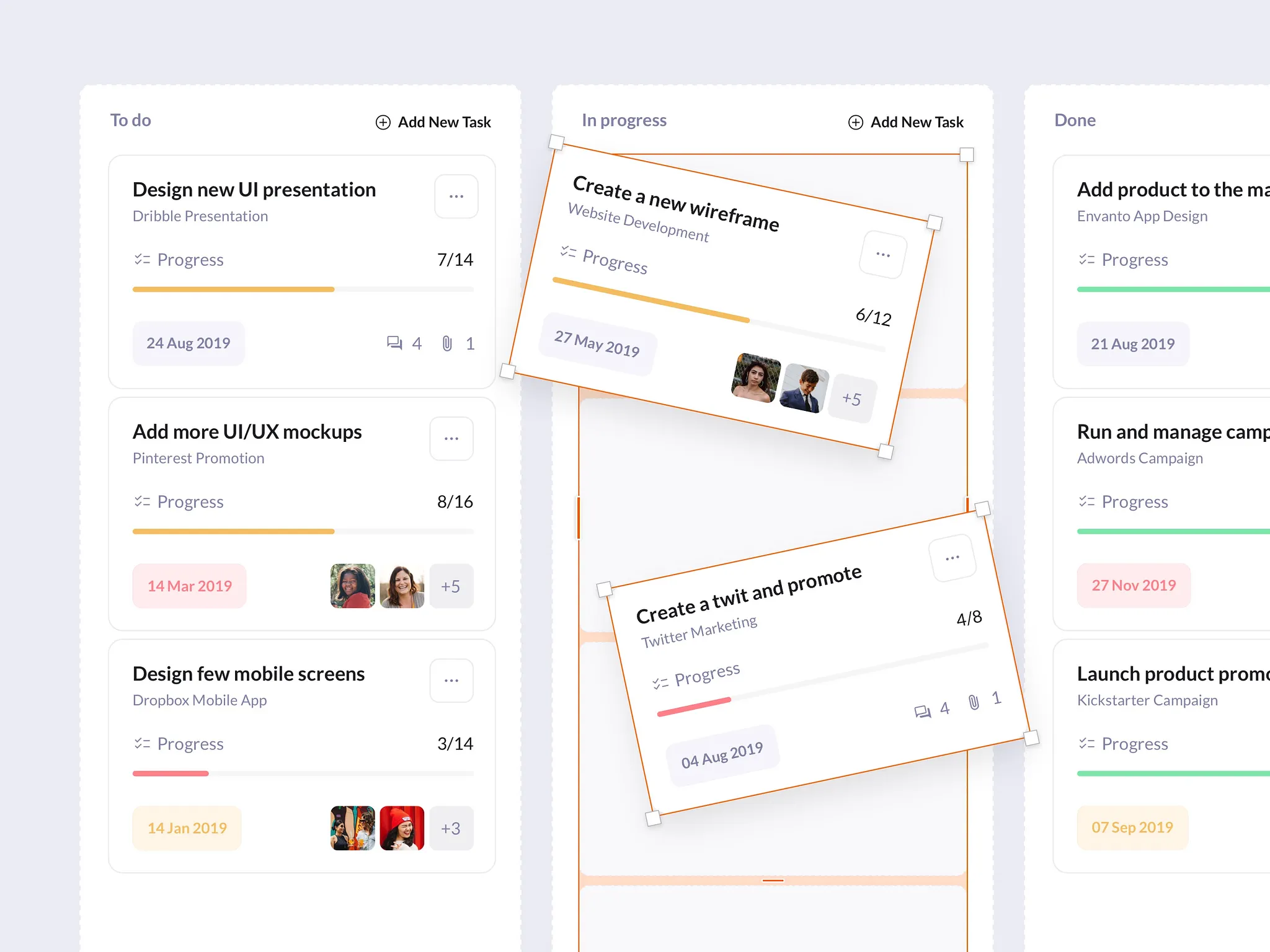
Common types of user interfaces
User interfaces, regardless of their specific form, share a common objective: to facilitate seamless and enjoyable interactions between users and products. Some of the most prevalent types of user interfaces include:
Graphical user interfaces ( GUIs), comprised of images and icons, are the most prevalent type of user interface today. You are currently interacting with a GUI on your computer or smartphone screen. Users engage with GUIs through touch input or by using external devices like a stylus or mouse.
Gesture-based interfaces. With the rise of augmented reality (AR) and virtual reality (VR), gesture-based interfaces are gaining significant importance. These interfaces translate a user's physical movements within a 3D space into commands for the system.
Voice-controlled interfaces (VUIs). Voice User Interfaces (VUIs), also known as conversational interfaces, rely on voice commands for navigation and actions. Popular examples of VUIs include smart assistants like Siri, Alexa, and Cortana.
Key elements of user interface design
UI design involves more than just surface-level aesthetics. Every user interface, regardless of its appearance, relies on a set of fundamental coded components. These essential UI elements include:Buttons: Interactive elements that trigger actions when clicked.
- Text Fields: Input fields for users to enter text.
- Checkboxes and Radio Buttons: Allow users to select one or multiple options from a set.
- Dropdowns: Display lists of options that can be selected.
- Sliders: Enable users to adjust values within a range.
- Menus: Provide access to additional options and features.
- Navigation Bars: Help users move between different sections of an interface.
- Icons: Visual representations of actions or objects.
- Images: Convey information and enhance visual appeal.
- Forms: Collect user input through a structured set of fields.
- Modals: Overlay windows that require user interaction before proceeding.
- Tooltips: Provide brief, context-sensitive explanations.
These elements, while often invisible to the casual observer, form the underlying structure and functionality of any user interface.

Tips for successful UI design
Put the user first. User interfaces are designed for users, and nothing else. Throughout the design process, continually ask yourself: 'How does this impact the user?' If the answer doesn't directly improve their experience or make their life easier, reconsider your design choices. Effective UIs not only cater to user needs but also empower them with a sense of control. Simple, clean, and intuitive interfaces, free from unnecessary clutter, are inherently more user-friendly. A successful UI is evident when users can navigate your product instinctively, requiring no tutorials or guidance.
Thoroughly understand your target audience's expectations. If your product enters an established market, research existing offerings to understand user expectations. Conduct competitor analyses, incorporating market research surveys and focus groups. Analyze user reviews and feedback on competitive products to identify unmet needs and potential differentiators for your product.
Stay abreast of emerging UI standards. By studying other product UIs, you'll gain valuable insights into established conventions and best practices. Leverage these insights to create a unique and effective UI for your product.
Effectively address design challenges. Usability testing may reveal unexpected usability issues that users may struggle to articulate. Explore how other designers have tackled similar problems and use these insights to refine your UI design.
Apply proven product design principles. Key principles of product design directly translate to UI design. Top UI designers adhere to evolving best practices, including:
- Ensuring the UI is usable by people with diverse abilities.
- Fostering collaboration and transparency throughout the design process.
- Adapting the UI to meet the specific needs and cultural preferences of different markets.
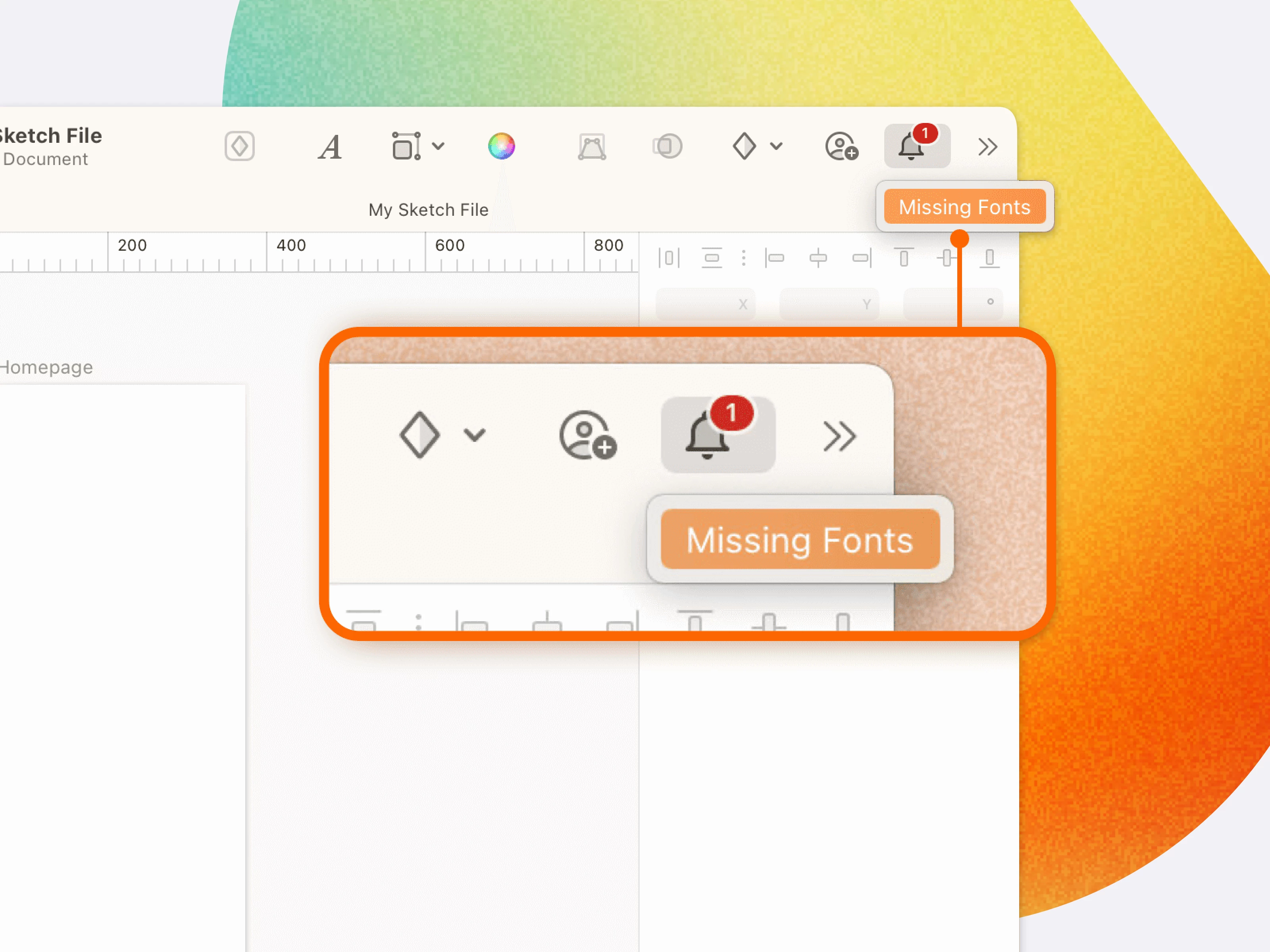
Use the right tools. UI design is a blend of art and computer science. Your design toolkit should seamlessly support both creative expression and technical implementation. When your tools are intuitive and engaging, you can create a similarly seamless and enjoyable experience for your users. Figma and Sketch are leading UI design tools that excel in these areas. They facilitate seamless collaboration with unlimited teammates and users, enabling shared libraries of design elements and streamlined feedback gathering.
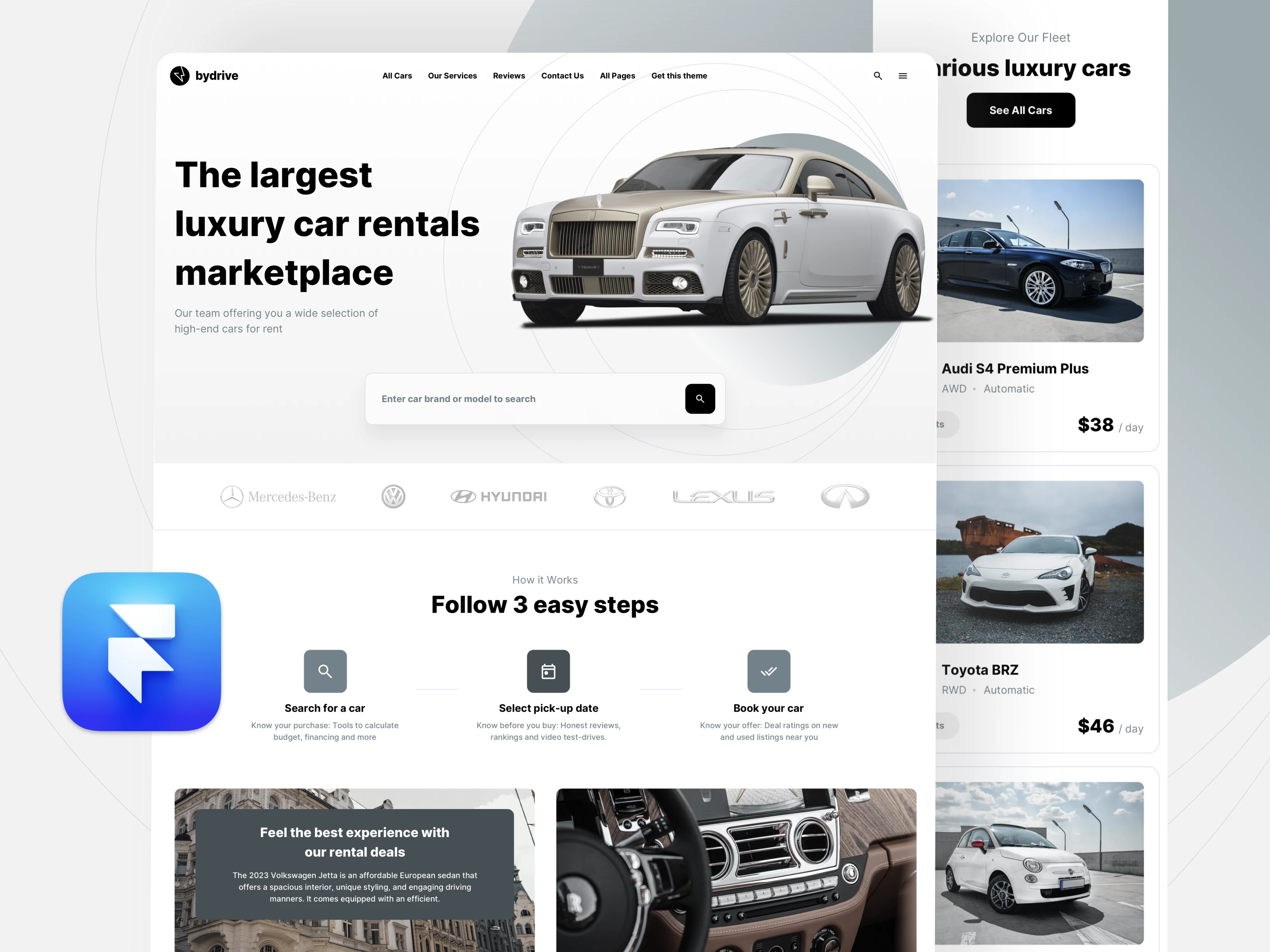
Multipurpose UI kits to speed-up design process
When designing user interfaces for digital products, UI kits containing pre-made pages and elements significantly accelerate the design workflow. Leveraging dashboard templates within design tools like Figma or Sketch is crucial for achieving the optimal balance between information architecture and usability.

IOTask Web UI kit
A perfect UI kit for project management apps and websites. IOTASK Web UI kit is a modern, clean, and very detailed UI design kit compatible with Figma and Sketch app. We designed 144 beautiful pages for your future SaaS project. Use a set of 386 unique UI kit components to build your digital product.

BetaCRM SaaS UI kit
Multipurpose UI kit for CRM Dashboards, E-commerce and Sales management. BetaCRM is a modern, clean and very detailed UI kit. We designed 180+ beautiful web pages and mobile app screens and a set of 200+ UI kit components for SaaS dashboard.

IODash Multipurpose UI kit
Multipurpose Web UI kit for Saas Dashboards, Mobile Apps, a perfect UI kit for startups. IODash is a modern, clean and very detailed UI kit. You can use our product for different website or mobile app concepts. Our UI kit is compatible with both Sketch and Figma apps. Use a tool of your choice to design a UI faster with our pre-designed symbols gallery, layers and fonts styles.