UI kits, or user interface kits, streamline your design process. By providing a library of reusable components, they significantly reduce design time. They’re commonly used for mobile design or web prototyping because iOS and Android have heavily supported design systems with their own guidelines. Design system as a comprehensive style guide for your product, covering everything from code to design. A UI kit is a set of design elements from this system, specifically created for designers. While a UI kit can be used on its own, it often works best when aligned with a broader design system.
What is a UI Kit?
A UI kit is a collection of primary design assets, including fonts, icons, color palettes, and pre-designed components, some include pre-made pages for various needs. These kits can range from simple sets of basic elements to complex systems with customizable themes and interactive prototypes. A typical UI kit includes the following components: font styles, icons or icon font styles, color palettes, forms, checkboxes, arrows, drop-downs, buttons, toggles, progress bars, layouts, and other widgets tailored for specific needs.

UI kits streamline the design process by providing pre-designed components, they accelerate your workflow and maintain a consistent visual style. This eliminates the need to recreate basic elements, saving time and ensuring user interface consistency.
Advantages of UI kits
Investing in a quality UI kit can significantly boost productivity and save time allowing designers to use time more efficiently. You can optimize your work by focusing on the unique features of the specific web or mobile app, or product you’re working on. It can be an investment to purchase a premium UI kit, especially if you will use it for several design projects. A well-defined UI kit ensures consistency across your product. This allows users to navigate the product interface more easily and reduces visual load.
UI kits allow quick and easy updates to your design system, such as changing colors or font styles especially when using Figma or Sketch apps for the interface design. Whether it's a simple color change or a more complex redesign, a UI kit provides the tools and structure to make the process efficient and effective.
Key benefits of using UI kits

Design Consistency: UI kits provide pre-built, components and styles, making it easier to maintain a unified design language across your project. A well-organized UI kit empowers you to create stunning, consistent designs.
Speed Up Design Workflow: UI kits provide pre-designed components and pages, saving effort on primitive basic tasks. Focus on innovation, not on building the basics.
Perfect Your Design Details: UI kits streamline the design process, allowing you to dedicate more time to refining the details that elevate your work.
Level Up Your Design Skills and Deliver Better Product: Learn the best practices for creating UI components. Deliver refined final digital products with a professional look and feel.
Design for Web and Mobile Platforms: Utilize UI kit for a wide range of digital projects from landing pages and simple mobile apps to comprehensive web dashboards. Use UI/UX kits to bring your vision to life, whether it's a simple website or a complex mobile app.
A few cons of using a UI kit
While UI kits can streamline the design process, it's important to choose one that is highly detailed and covers all your project needs. Also, you could be locked into specific components, or be missing certain ones completely. It’s not a huge deal, but possibly it could reduce your efficiency instead of boosting it. Don't let a limited UI kit stifle your creativity and productivity.
Adapting a UI kit to a specific brand style can be time-consuming, especially when there are significant visual differences, in colors, fonts, shapes, etc. Choose a flexible solution that aligns with your brand's unique personality to avoid inconsistent designs, delayed timelines, and dissatisfied customers.
Examples of UI kits
To help get you started on making your digital project we have a library of premium high-quality UI kits. Discover the most popular options to streamline your design process and achieve stunning results.

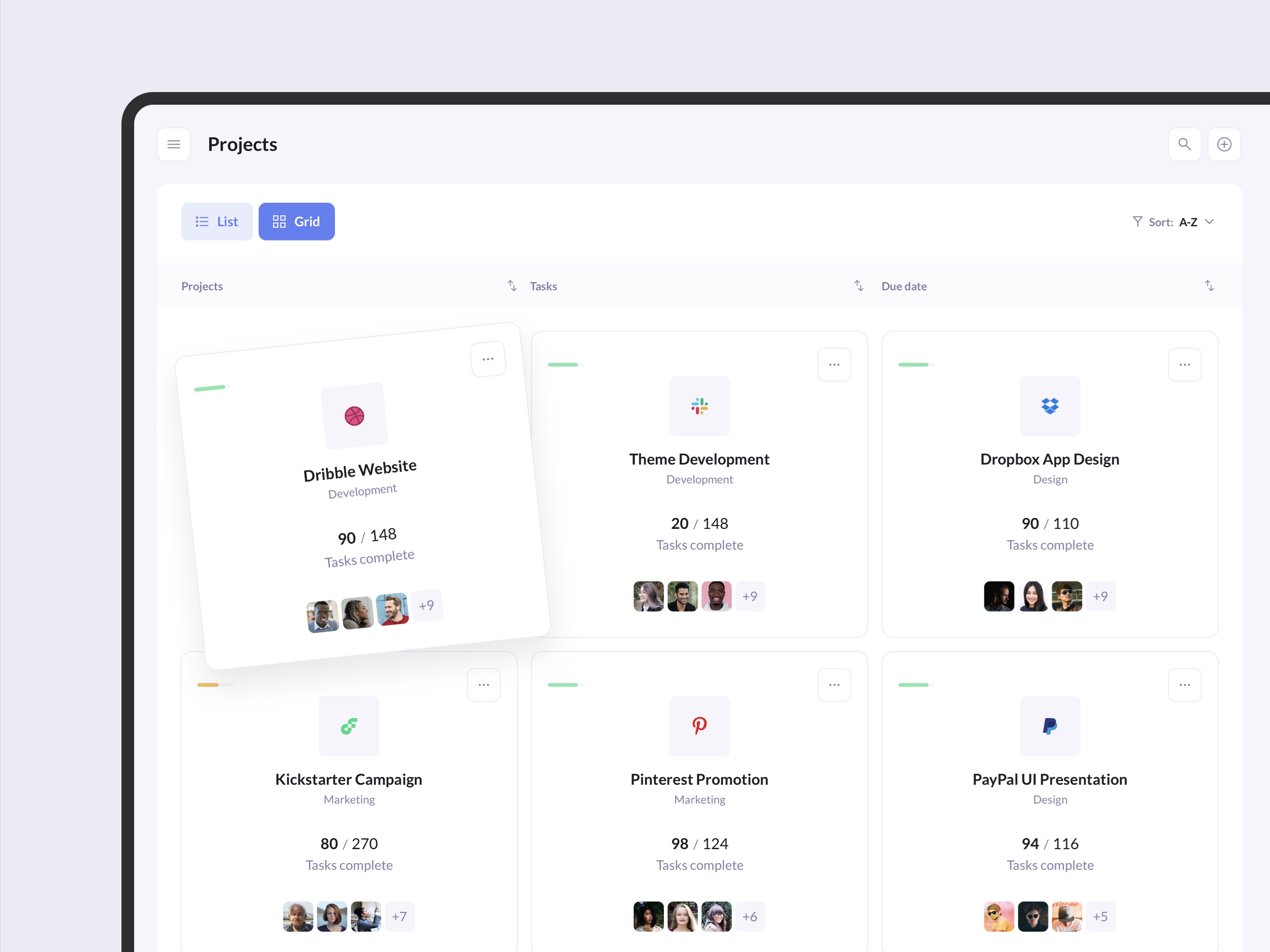
1. IOTask Web UI kit
A perfect UI kit for project management apps and websites. IOTASK Web UI kit is a modern, clean, and very detailed UI design kit compatible with Figma and Sketch app. We designed 144 beautiful pages for your future SaaS project. Use a set of 386 unique UI kit components to build your digital product.

2. BetaCRM SaaS UI kit
Multipurpose UI kit for Saas CRM Admin Dashboards, E-commerce and Sales management. BetaCRM is a modern, clean and very detailed UI kit. We designed 180+ beautiful web pages and mobile app screens. Use a set of 200+ unique UI kit components to build your own SaaS dashboard.

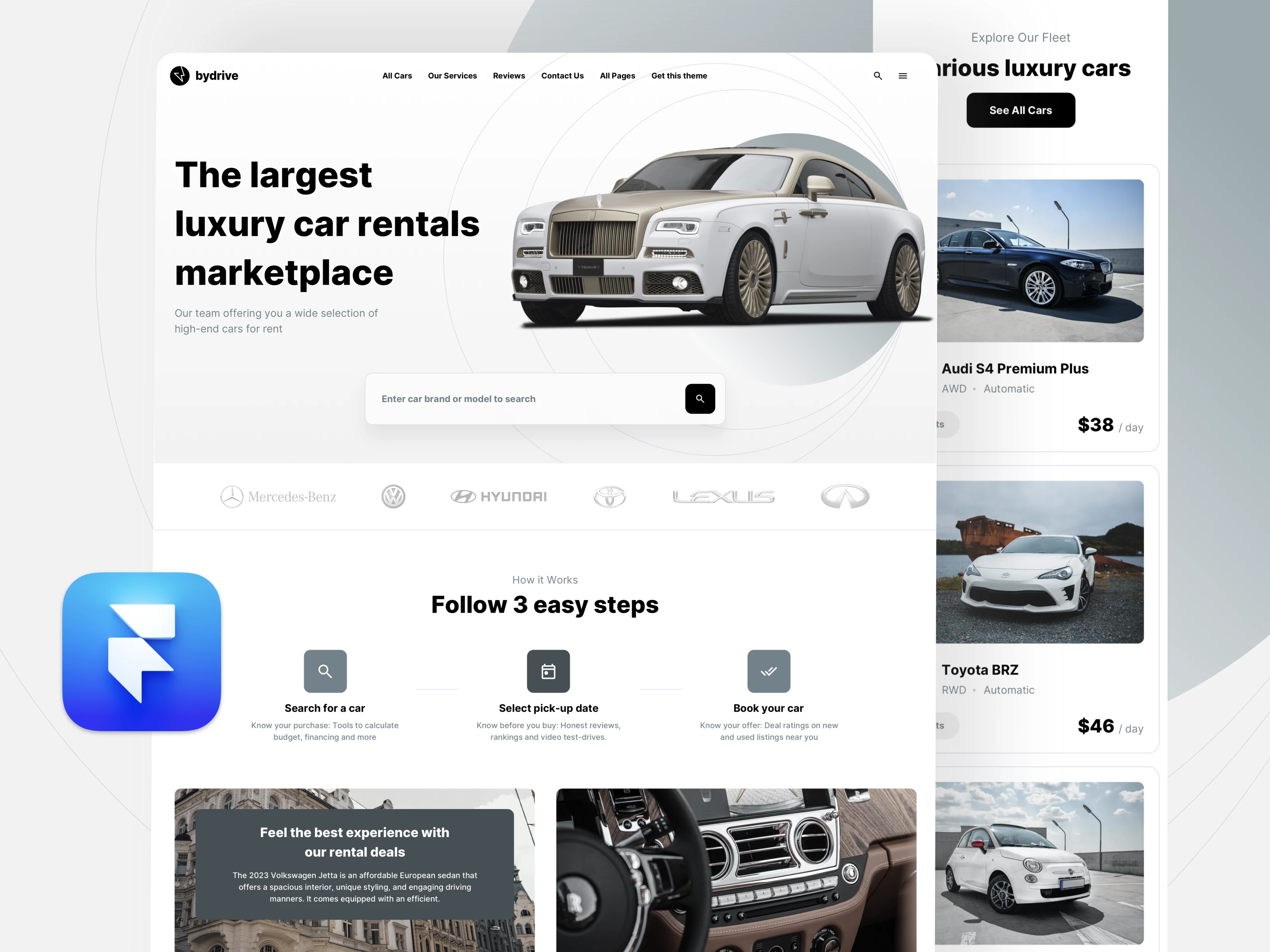
3. IODash Multipurpose UI kit
Multipurpose Web UI kit for Saas Dashboards, Mobile Apps, a perfect UI kit for startups. IODash is a modern, clean and very detailed UI kit. You can use our product for different website or mobile app concepts. Our UI kit is compatible with both Sketch and Figma apps. Use a tool of your choice to design a UI faster with our pre-designed symbols gallery, layers and fonts styles.
Save time and money with UI kits
Creating a visually appealing and user-friendly interface is crucial. By leveraging pre-designed components and styles, UI kits can streamline the design process and enhance overall project quality. Don't underestimate the power of UI kits. They're a game-changer for designers, offering a wealth of benefits and accelerating the design process.